Mewarnai Foto
Langkah 1 :
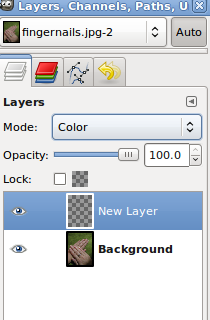
Add new layer pada layer dialog box dan ganti Mode dengan color

Langkah 2 :
warnai tangan menggunakan paintbrush tool
“mewarnai gambar dengan warna hitam pada layer dengan mode color akan memberikan efek hitam-putih ( BW ) pada gambar”
Langkah 3 :
Add new layer lagi, kemudian ganti mode dengan overlay
Langkah 4 :
Warnai kuku dengan paintbrush tool
Langkah 5 :
Hasilnya akan seperti di bawah ini dan terakhir simpan gambar...
Labels:
Tutorial GIMP
Pasang Google Plus Button | Google+ Di Posting Blog
Pasang google plus button | google+ di posting blog - kali ini saya akan berbagi cara pasang button google plus | google+ di posting blog , namun saya terangkan beberapa hal kegunaan button google plus ini , fungsi dari plugin google ini sama seperti fungsi yang lain yaitu untuk berbagi dan menyebarkan informasi pada pengguna google+ , namun fungsi utama saya gunakan google plus button ini untuk menjadikan salah satu teknik seo , sehingga bisa mendapatkan hasil terbaik blog dalam pemburuan seo , jadi apa salahnya menggunakan plugin gratis google ini untuk melakukan seo maupun pemasaran .
Ada beberapa cara untuk memasang google+ button ini diantarany memasang google plus di atas posting blog , maupun memasang google plus di bawah posting blog .
Pasang Google Plus Button Di Atas Posting
Saya akan terangkan cara pasang google plus di kanan atas posting dan cara pasang google plus di kiri atas posting .Google Plus
1. Masuk ke akun blog anda --> rancangan --> edit html --> Expand Template Widget
2. Cari kode ini </head>
3. Pasang kode script google plus ini di atas kode tadi
Kode google plus button untuk blog berbahasa inggris
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
Kode google plus button untuk blog berbahasa indonesia
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">{lang: 'id'}</script>
4. Masukan kode google plus button di blog ,keterangan nya akan dibahas satu persatu dibawah.
Untuk mencari ukuran kode google plus silahkan anda baca posting saya Cara Pasang button google plus | tombol google+ di blog
Pasang google plus di kanan atas posting
Untuk memasang google plus di kanan posting anda cari kode berikut ini:
<data:post.body> (bila menemukan beberapa kode yang sama , simpan pada kode yang kedua bila yang telah menggunakan related posts , apabila belum berhasil coba satu persatu karena setiap template berbeda )
Lalu simpan kode ini diatas kode tadi
<b:if cond='data:blog.pageType != "static_page"'>
<div style='float:right'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div>
</b:if>
Simpan
Pasang google plus di kiri atas posting
Untuk memasang google plus di posting kiri atas anda cukup mengikuti proses yang telah diterangkan tadi dan cukup mengganti kode google plus <div style='float:right'> dengan <div style='float:left'> lalu simpan google plus plugin anda.
Pasang Google Plus Button Di Bawah Posting
Saya akan menerangkan cara pasang button google plus di kiri bawah posting dan cara pasang google plus button di kanan bawah posting blog .Google+
Pasang google plus di kanan bawah posting
Untuk cara pasang google plus di kanan bawah posting ini anda cukup mengulangi proses 1 sampai 3 Diatas dan cari kode berikut ini
<data:post.body> (bila menemukan beberapa kode yang sama , simpan pada kode yang kedua bila yang telah menggunakan related posts , apabila belum berhasil coba satu persatu karena setiap template berbeda )
Lalu pasang kode berikut ini di bawah kode tadi
<b:if cond='data:blog.pageType != "static_page"'>
<div style='float:right'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div>
</b:if>
Pasang google plus di kiri bawah posting
Untuk memasang google plus di posting kiri bawah anda cukup mengikuti proses yang telah diterangkan tadi dan cukup mengganti kode google plus <div style='float:right'> dengan <div style='float:left'> lalu simpan google plus plugin anda.
Labels:
tutorial BLOGGER
Pasang Google Translate Botton
Tertarik dengan tipe google translate botton silahkan pilih sesuai selera:
Untuk Google Translate 2 baris. Gunakan kode dibawah ini:
Untuk Google Translate 3 baris. Gunakan kode dibawah ini:
1. Kalau sudah, buka kotak HTML/ javascript lalu pastekan kodenya kedalam kotak.
2. Klik Save. Selesai. Silahkan lihat hasilnya.
Jika anda merasa letaknya kurang pas dengan kolom sidebar anda. Anda bisa menyesuaikan jaraknya dengan mengganti nilai 0 pada padding-left. Semakin tinggi nilainya semakin lebar jaraknya. Dan jika anda ingin mengganti icon benderanya dengan icon lain. Silahkan ganti tulisan bewarna merah dengan alamat url icon anda.
Untuk Google Translate 2 baris. Gunakan kode dibawah ini:
<style>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZo3ToFkVUE3085ByJnE8tCs2rjoeOp8EG-N6XCpEkNzHPq8tMwONIj7tFAIyc-0jpInp4EHTA5n-PZcOjbQZsz9ykXdJB4bxzi3_XGmGUZ8x8_M3tjQQ3mPGROzNjSC8TLmYjleVT4Vdd/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWEwNxNfds9SPXyTYNHZrlIAgaIWfj5gzwZJ3S6AUPszEAcZbA1EpbJ9rdMl8euckQHxiRuJqrXEj0m-9uhFCXvoUmCcvhJ408m6goz6jjj_9ndkyhZ3fxaDRz-7j8H74rjMNqDmVb8g7u/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDwUu4In-m3jjWCRbSY-lQ5HLTk65v4eurkCDUohKcHup7uRIGtzrjFw0ALm4lY9tVSlYqNn-GBK3Jj2EztT42OQgeeE3yGt8M-25VvxSIRUXtxjMUNuC_2j8Jjct0o9zUxuaETvXx_RZM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmypCwm0Phyphenhyphen8EvSuzAvaSLbdYaf41vcHeXmimKvHvO2Hn65JdIAl8izxoOupXunR-BudKVShulYbjM2G2fE1wWkJCiOWRXt-ed676ZcWwaa_DWCtaDtgh1LQdWopqo4Mqt7Oaek_BV606a/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTUZgW9cvH5HYP0wSrmj8nHleDP17Yv_H1U2NOYrfRtoX00xD5xQyiz9JdDPGF1xmDQYyQo5tgOLk9dc-B3VyeCzAhqZQ41930zpv7HttyT9G7j8Bq_eejnMTXoS6f8t6dunTSv3pDrZPQ/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSbrItn5eoDg4NyHRo8xh34VLsLOApr_kWId_9aFu-3CcQNyFuwjMQlb4tNqVDFHRJWedf0bFgCMHeT8_zKXmR6ABkahQgqNdkk705E5_mCIf9IkGZRRZojO7C1wV-1yHcSrTgXgQTYQap/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvnT3giB-3cqyJ0m1ony5zdI6WfhLWhhHITGodo46I436iauZpwney3iWRb4cZcoEnHJOWPLJ6_x_XowASFiqI0gQp1-LeGd1rtij6ug9TpnHf2Hr4sBT_w7ir4ZurmWdZ_PLLmg2_kYY1/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg08YGTAB_vX1kz4IQQxiObNWcPXMBPB28GW7QmlNqLJeE-XqO-XtQuzYTEKV9EQqHc-xQNSu7SUNsyiO8BHeN5ADRoDHVRKP6VJwph4WGcFQEr_FdQWrjXjw01aKQwqVGrdaeO4Nv3Vp6X/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJAVHb7XFMYxFCQky0FZcxc_TJbQ9TlG930pwhrkgSpIdqZHRUYOw-mfz9v6l7Zet2lfxPNWAJqIcxnxFnSsQMTK0_7ycJa4OKmIHVl-unHXHJnZa1yBssA5D4P8EJC-_-Aw5v49TvT2sl/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqUw4qeGUWD7i2cpKgCwOZip9vJvFsgcFZlJYZ7YFsGiYCP2QXj9uHSjZ2FQKyNb36hjERbNsK3vzhEfl7M4lxAEd3aRVWMwKmY-0dljBApjPNof0PRlnvxzJJnz5rqRV7HeLpCegf_2QM/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghMrNx1M4lTQUfRUeS4jVxkpayUVdNiI1Tb32Jc9zAqI2TaNoNciUHPKim6t0mQ4GovVEIUdKz8GaY_7J2Yxv9V-jjrmpOX4GRJNR0F3bfaGstl-9vrKHNBQdyqc0xEyD9MQvWrrn3O6LI/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYBGVrnKY6tADlPa88gD_9Q1-oo38G4UKR62pMOs_aiLPb1RzB5pGR0vCufu9jvZhLU3QqdpubVZLJG23uuWppkcH1s0JMY81tK0jyfXQWGE4l02jHjkGQK2Dx73NJDZEkXKIrvfNIrRE2/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://www.hermanblog.com/2009/03/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZo3ToFkVUE3085ByJnE8tCs2rjoeOp8EG-N6XCpEkNzHPq8tMwONIj7tFAIyc-0jpInp4EHTA5n-PZcOjbQZsz9ykXdJB4bxzi3_XGmGUZ8x8_M3tjQQ3mPGROzNjSC8TLmYjleVT4Vdd/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWEwNxNfds9SPXyTYNHZrlIAgaIWfj5gzwZJ3S6AUPszEAcZbA1EpbJ9rdMl8euckQHxiRuJqrXEj0m-9uhFCXvoUmCcvhJ408m6goz6jjj_9ndkyhZ3fxaDRz-7j8H74rjMNqDmVb8g7u/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDwUu4In-m3jjWCRbSY-lQ5HLTk65v4eurkCDUohKcHup7uRIGtzrjFw0ALm4lY9tVSlYqNn-GBK3Jj2EztT42OQgeeE3yGt8M-25VvxSIRUXtxjMUNuC_2j8Jjct0o9zUxuaETvXx_RZM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmypCwm0Phyphenhyphen8EvSuzAvaSLbdYaf41vcHeXmimKvHvO2Hn65JdIAl8izxoOupXunR-BudKVShulYbjM2G2fE1wWkJCiOWRXt-ed676ZcWwaa_DWCtaDtgh1LQdWopqo4Mqt7Oaek_BV606a/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTUZgW9cvH5HYP0wSrmj8nHleDP17Yv_H1U2NOYrfRtoX00xD5xQyiz9JdDPGF1xmDQYyQo5tgOLk9dc-B3VyeCzAhqZQ41930zpv7HttyT9G7j8Bq_eejnMTXoS6f8t6dunTSv3pDrZPQ/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSbrItn5eoDg4NyHRo8xh34VLsLOApr_kWId_9aFu-3CcQNyFuwjMQlb4tNqVDFHRJWedf0bFgCMHeT8_zKXmR6ABkahQgqNdkk705E5_mCIf9IkGZRRZojO7C1wV-1yHcSrTgXgQTYQap/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvnT3giB-3cqyJ0m1ony5zdI6WfhLWhhHITGodo46I436iauZpwney3iWRb4cZcoEnHJOWPLJ6_x_XowASFiqI0gQp1-LeGd1rtij6ug9TpnHf2Hr4sBT_w7ir4ZurmWdZ_PLLmg2_kYY1/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg08YGTAB_vX1kz4IQQxiObNWcPXMBPB28GW7QmlNqLJeE-XqO-XtQuzYTEKV9EQqHc-xQNSu7SUNsyiO8BHeN5ADRoDHVRKP6VJwph4WGcFQEr_FdQWrjXjw01aKQwqVGrdaeO4Nv3Vp6X/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJAVHb7XFMYxFCQky0FZcxc_TJbQ9TlG930pwhrkgSpIdqZHRUYOw-mfz9v6l7Zet2lfxPNWAJqIcxnxFnSsQMTK0_7ycJa4OKmIHVl-unHXHJnZa1yBssA5D4P8EJC-_-Aw5v49TvT2sl/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqUw4qeGUWD7i2cpKgCwOZip9vJvFsgcFZlJYZ7YFsGiYCP2QXj9uHSjZ2FQKyNb36hjERbNsK3vzhEfl7M4lxAEd3aRVWMwKmY-0dljBApjPNof0PRlnvxzJJnz5rqRV7HeLpCegf_2QM/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghMrNx1M4lTQUfRUeS4jVxkpayUVdNiI1Tb32Jc9zAqI2TaNoNciUHPKim6t0mQ4GovVEIUdKz8GaY_7J2Yxv9V-jjrmpOX4GRJNR0F3bfaGstl-9vrKHNBQdyqc0xEyD9MQvWrrn3O6LI/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYBGVrnKY6tADlPa88gD_9Q1-oo38G4UKR62pMOs_aiLPb1RzB5pGR0vCufu9jvZhLU3QqdpubVZLJG23uuWppkcH1s0JMY81tK0jyfXQWGE4l02jHjkGQK2Dx73NJDZEkXKIrvfNIrRE2/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://www.hermanblog.com/2009/03/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
Untuk Google Translate 3 baris. Gunakan kode dibawah ini:
<style>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZo3ToFkVUE3085ByJnE8tCs2rjoeOp8EG-N6XCpEkNzHPq8tMwONIj7tFAIyc-0jpInp4EHTA5n-PZcOjbQZsz9ykXdJB4bxzi3_XGmGUZ8x8_M3tjQQ3mPGROzNjSC8TLmYjleVT4Vdd/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWEwNxNfds9SPXyTYNHZrlIAgaIWfj5gzwZJ3S6AUPszEAcZbA1EpbJ9rdMl8euckQHxiRuJqrXEj0m-9uhFCXvoUmCcvhJ408m6goz6jjj_9ndkyhZ3fxaDRz-7j8H74rjMNqDmVb8g7u/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDwUu4In-m3jjWCRbSY-lQ5HLTk65v4eurkCDUohKcHup7uRIGtzrjFw0ALm4lY9tVSlYqNn-GBK3Jj2EztT42OQgeeE3yGt8M-25VvxSIRUXtxjMUNuC_2j8Jjct0o9zUxuaETvXx_RZM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmypCwm0Phyphenhyphen8EvSuzAvaSLbdYaf41vcHeXmimKvHvO2Hn65JdIAl8izxoOupXunR-BudKVShulYbjM2G2fE1wWkJCiOWRXt-ed676ZcWwaa_DWCtaDtgh1LQdWopqo4Mqt7Oaek_BV606a/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTUZgW9cvH5HYP0wSrmj8nHleDP17Yv_H1U2NOYrfRtoX00xD5xQyiz9JdDPGF1xmDQYyQo5tgOLk9dc-B3VyeCzAhqZQ41930zpv7HttyT9G7j8Bq_eejnMTXoS6f8t6dunTSv3pDrZPQ/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSbrItn5eoDg4NyHRo8xh34VLsLOApr_kWId_9aFu-3CcQNyFuwjMQlb4tNqVDFHRJWedf0bFgCMHeT8_zKXmR6ABkahQgqNdkk705E5_mCIf9IkGZRRZojO7C1wV-1yHcSrTgXgQTYQap/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvnT3giB-3cqyJ0m1ony5zdI6WfhLWhhHITGodo46I436iauZpwney3iWRb4cZcoEnHJOWPLJ6_x_XowASFiqI0gQp1-LeGd1rtij6ug9TpnHf2Hr4sBT_w7ir4ZurmWdZ_PLLmg2_kYY1/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg08YGTAB_vX1kz4IQQxiObNWcPXMBPB28GW7QmlNqLJeE-XqO-XtQuzYTEKV9EQqHc-xQNSu7SUNsyiO8BHeN5ADRoDHVRKP6VJwph4WGcFQEr_FdQWrjXjw01aKQwqVGrdaeO4Nv3Vp6X/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJAVHb7XFMYxFCQky0FZcxc_TJbQ9TlG930pwhrkgSpIdqZHRUYOw-mfz9v6l7Zet2lfxPNWAJqIcxnxFnSsQMTK0_7ycJa4OKmIHVl-unHXHJnZa1yBssA5D4P8EJC-_-Aw5v49TvT2sl/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqUw4qeGUWD7i2cpKgCwOZip9vJvFsgcFZlJYZ7YFsGiYCP2QXj9uHSjZ2FQKyNb36hjERbNsK3vzhEfl7M4lxAEd3aRVWMwKmY-0dljBApjPNof0PRlnvxzJJnz5rqRV7HeLpCegf_2QM/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghMrNx1M4lTQUfRUeS4jVxkpayUVdNiI1Tb32Jc9zAqI2TaNoNciUHPKim6t0mQ4GovVEIUdKz8GaY_7J2Yxv9V-jjrmpOX4GRJNR0F3bfaGstl-9vrKHNBQdyqc0xEyD9MQvWrrn3O6LI/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYBGVrnKY6tADlPa88gD_9Q1-oo38G4UKR62pMOs_aiLPb1RzB5pGR0vCufu9jvZhLU3QqdpubVZLJG23uuWppkcH1s0JMY81tK0jyfXQWGE4l02jHjkGQK2Dx73NJDZEkXKIrvfNIrRE2/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://www.hermanblog.com/2009/03/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZo3ToFkVUE3085ByJnE8tCs2rjoeOp8EG-N6XCpEkNzHPq8tMwONIj7tFAIyc-0jpInp4EHTA5n-PZcOjbQZsz9ykXdJB4bxzi3_XGmGUZ8x8_M3tjQQ3mPGROzNjSC8TLmYjleVT4Vdd/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWEwNxNfds9SPXyTYNHZrlIAgaIWfj5gzwZJ3S6AUPszEAcZbA1EpbJ9rdMl8euckQHxiRuJqrXEj0m-9uhFCXvoUmCcvhJ408m6goz6jjj_9ndkyhZ3fxaDRz-7j8H74rjMNqDmVb8g7u/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDwUu4In-m3jjWCRbSY-lQ5HLTk65v4eurkCDUohKcHup7uRIGtzrjFw0ALm4lY9tVSlYqNn-GBK3Jj2EztT42OQgeeE3yGt8M-25VvxSIRUXtxjMUNuC_2j8Jjct0o9zUxuaETvXx_RZM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmypCwm0Phyphenhyphen8EvSuzAvaSLbdYaf41vcHeXmimKvHvO2Hn65JdIAl8izxoOupXunR-BudKVShulYbjM2G2fE1wWkJCiOWRXt-ed676ZcWwaa_DWCtaDtgh1LQdWopqo4Mqt7Oaek_BV606a/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTUZgW9cvH5HYP0wSrmj8nHleDP17Yv_H1U2NOYrfRtoX00xD5xQyiz9JdDPGF1xmDQYyQo5tgOLk9dc-B3VyeCzAhqZQ41930zpv7HttyT9G7j8Bq_eejnMTXoS6f8t6dunTSv3pDrZPQ/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSbrItn5eoDg4NyHRo8xh34VLsLOApr_kWId_9aFu-3CcQNyFuwjMQlb4tNqVDFHRJWedf0bFgCMHeT8_zKXmR6ABkahQgqNdkk705E5_mCIf9IkGZRRZojO7C1wV-1yHcSrTgXgQTYQap/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvnT3giB-3cqyJ0m1ony5zdI6WfhLWhhHITGodo46I436iauZpwney3iWRb4cZcoEnHJOWPLJ6_x_XowASFiqI0gQp1-LeGd1rtij6ug9TpnHf2Hr4sBT_w7ir4ZurmWdZ_PLLmg2_kYY1/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg08YGTAB_vX1kz4IQQxiObNWcPXMBPB28GW7QmlNqLJeE-XqO-XtQuzYTEKV9EQqHc-xQNSu7SUNsyiO8BHeN5ADRoDHVRKP6VJwph4WGcFQEr_FdQWrjXjw01aKQwqVGrdaeO4Nv3Vp6X/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJAVHb7XFMYxFCQky0FZcxc_TJbQ9TlG930pwhrkgSpIdqZHRUYOw-mfz9v6l7Zet2lfxPNWAJqIcxnxFnSsQMTK0_7ycJa4OKmIHVl-unHXHJnZa1yBssA5D4P8EJC-_-Aw5v49TvT2sl/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqUw4qeGUWD7i2cpKgCwOZip9vJvFsgcFZlJYZ7YFsGiYCP2QXj9uHSjZ2FQKyNb36hjERbNsK3vzhEfl7M4lxAEd3aRVWMwKmY-0dljBApjPNof0PRlnvxzJJnz5rqRV7HeLpCegf_2QM/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghMrNx1M4lTQUfRUeS4jVxkpayUVdNiI1Tb32Jc9zAqI2TaNoNciUHPKim6t0mQ4GovVEIUdKz8GaY_7J2Yxv9V-jjrmpOX4GRJNR0F3bfaGstl-9vrKHNBQdyqc0xEyD9MQvWrrn3O6LI/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYBGVrnKY6tADlPa88gD_9Q1-oo38G4UKR62pMOs_aiLPb1RzB5pGR0vCufu9jvZhLU3QqdpubVZLJG23uuWppkcH1s0JMY81tK0jyfXQWGE4l02jHjkGQK2Dx73NJDZEkXKIrvfNIrRE2/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://www.hermanblog.com/2009/03/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
1. Kalau sudah, buka kotak HTML/ javascript lalu pastekan kodenya kedalam kotak.
2. Klik Save. Selesai. Silahkan lihat hasilnya.
Jika anda merasa letaknya kurang pas dengan kolom sidebar anda. Anda bisa menyesuaikan jaraknya dengan mengganti nilai 0 pada padding-left. Semakin tinggi nilainya semakin lebar jaraknya. Dan jika anda ingin mengganti icon benderanya dengan icon lain. Silahkan ganti tulisan bewarna merah dengan alamat url icon anda.
Labels:
tutorial BLOGGER
Pasang Widget Back to top
Widget Navigasi Back To Top ini berguna bagi kenyamanan pengunjung blog, terutama jika blog memiliki halaman yang panjang, sehingga tidak perlu men-scroll mouse untuk kembali ke bagian atas blog.
Keterangan :
 http://g.imagehost.org/0497/arrow_2.jpg
http://g.imagehost.org/0497/arrow_2.jpg
 http://g.imagehost.org/0466/arrow_3.jpg
http://g.imagehost.org/0466/arrow_3.jpg
ht tp://g.imagehost.org/0042/arrow_5.jpg
tp://g.imagehost.org/0042/arrow_5.jpg
ht tp://g.imagehost.org/0373/arrow_up_green.png
tp://g.imagehost.org/0373/arrow_up_green.png
- Login ke Blogger, masuk ke Layout>HTML/Javascript
- Lanjutkan dengan mencari code ini : </b:section>
- Pastikan code tersebut adalah code yang terletak di paling akhir atau paling bawah. Karena dalam pencarian, akan menemukan beberapa code yang sama. Sekali lagi pastikan code tersebut adalah yang paling akhir.
- Letakan kode dibawah ini, tepat di bawah code : </b:section>
Keterangan :
- URL yang berwarna merah adalah URL tombol "Back to Top"
- URL tersebut bisa diganti dengan URL gambar lain
 http://g.imagehost.org/0497/arrow_2.jpg
http://g.imagehost.org/0497/arrow_2.jpg http://g.imagehost.org/0466/arrow_3.jpg
http://g.imagehost.org/0466/arrow_3.jpght
 tp://g.imagehost.org/0042/arrow_5.jpg
tp://g.imagehost.org/0042/arrow_5.jpght
 tp://g.imagehost.org/0373/arrow_up_green.png
tp://g.imagehost.org/0373/arrow_up_green.png
Labels:
tutorial BLOGGER
Subscribe to:
Comments (Atom)










